在網絡蓬勃發展的今天,UI設計中的每個細節都對網站或APP的用戶體驗及轉換率產生著重大影響。而CTA按鈕作為UI設計中一個常用視覺元素,它不僅是引導用戶完成特定操作方面的關鍵點,更是推動業務目標實現的重要工具。
在本文內容中,Inspirr Creation將與大家一起深入探讨CTA按鈕的設計原則,以打造出更具吸引力、高效轉換的CTA按鈕。
UI設計基礎知識:什麼是CTA按鈕?

CTA按鈕(Call to Action Button,即行動號召按鈕),是設計在網頁、APP或網絡廣告等數位媒體上的按鈕,旨在吸引用戶的注意並引導他們採取某種行動,如購買產品、註冊賬號、下載軟體、填寫表單等。
在UI設計領域中,CTA按鈕的作用往往表現在以下幾個方面:
① 引導用戶行動:CTA按鈕的核心功能是引導用户執行特定的操作,因此通過明確的文本標籤和醒目的視覺效果,能夠立即吸引用户的注意,並激發他們採取行動的慾望,從而完成轉化。
② 優化用戶體驗:一個易於識別及點擊的CTA按鈕不僅有助於業務目標的實現,還可以提升頁面的美觀度和一致性,並且讓用户更加順暢地完成與界面的交互,減少困惑和挫敗感。
③ 提升轉化率:在電子商務、在線註冊或下載應用等場景中,CTA按鈕的點擊率直接關聯到轉化率。一個設計精良的CTA按鈕能夠顯著提高用户的點擊意願,從而推動業務目標的實現。
④ 提供數據分析:CTA按鈕的點擊數據是衡量頁面性能和用户參與度的重要指標之一。通過分析這些數據,可以幫助我們深入瞭解用户對頁面的反應和興趣點,從而調整頁面的視覺設計,提升點擊率和轉化率。此外,CTA按鈕的點擊數據還可以用於A/B測試,來比較不同設計方案的優劣,從而選擇最佳方案。
UI設計基礎知識:CTA按鈕設計原則有哪些?
設計一個高效的CTA按鈕並非易事,需要遵循一系列原則來確保其吸引力、可點擊性和轉換效果。以下是幾個關鍵的CTA按鈕設計原則:
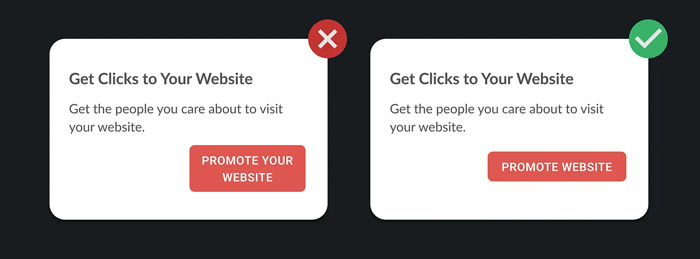
CTA按鈕設計原則1:不要讓按鈕上的文本換行
一個簡潔明瞭的文本標籤往往能讓用戶一目了然地瞭解該按鈕將執行什麼操作;反之,如果CTA按鈕內的文本出現換行情況,有可能會破壞其視覺統一性和清晰度,從而降低其吸引力。

為了避免出現這種情況,可以考慮以下幾種解決方案:
● 盡量使用簡短且清晰的動詞,如「購買」「下載」「注冊」等,確保用戶能夠在最短時間內捕捉CTA按鈕的重要性。
● 根據文本長度來調整按鈕的尺寸,盡量保證按鈕的文本能夠完整地顯示。
● 在極端情況下,例如文本確實過長並且無法縮短,那可以考慮使用「…」來表示文本的縮略,但需注意這樣設計可能會影響用戶的理解。
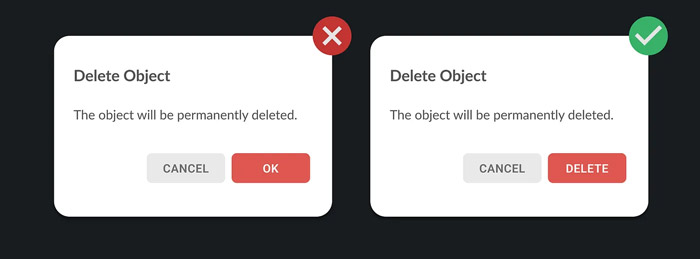
CTA按鈕設計原則2:使用表示動作的動詞作為按鈕文本標籤
按鈕文本標籤的設計目的是為了鼓勵用戶採取相應的操作,因此盡量避免使用模糊或抽象的詞語,如「點擊這裡」、「了解更多」等。這些詞語無法讓用戶明確知道點擊後會發生什麼,更會降低CTA按鈕的點擊率。

同時考慮按鈕文本標籤的設置時,建議從用戶的心理預期觸發,使用表示動作的動詞,如「立即購買」、「免費試用」等,讓用戶一眼就看出按鈕的作用並激發他們的點擊欲望。
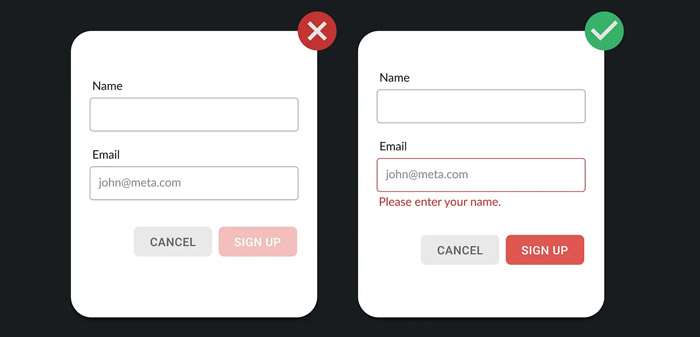
CTA按鈕設計原則3:請不要把按鈕設置為禁用狀態
在某些情況下,為了防止用戶在條件未滿足時點擊按鈕,設計師可能會將CTA按鈕設置為禁用狀態。然而,使用禁用狀態的CTA按鈕會讓用戶感到困惑和沮喪,從而降低轉換率

如果必須設置禁用狀態,請確保用戶能夠清楚地知道為什麼按鈕無法點擊,並提供解決問題的方法。例如,如果因為用戶未填寫必填字段而導致按鈕禁用,可以在字段旁邊顯示錯誤提示,並引導用戶填寫正確的信息。
當然,更好的做法是,在條件未滿足時,使用灰色或其他不突出的顏色來顯示按鈕,並提示用戶完成必要的操作。這樣既可以避免用戶的困惑,又可以保持頁面的整潔和美觀。
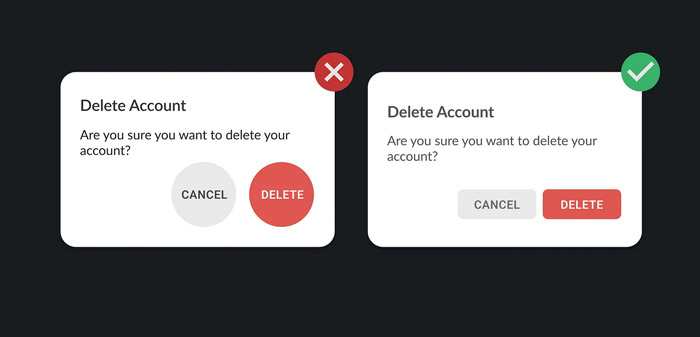
CTA按鈕設計原則4:不要縱向並排放置按鈕
在設計CTA按鈕時,要盡量避免將多個按鈕縱向並排放置,因為這樣的布局會讓用戶感到困惑,不知道應該點擊哪個按鈕。

如果必須在同一個區域放置多個按鈕,請考慮使用不同的顏色、大小或形狀來區分它們。這樣可以讓用戶更容易識別出主要的CTA按鈕,並提高點擊率。同時,根據用戶的操作流程,將CTA按鈕分為不同的層級,這樣既不會干擾主要用戶的決策,又可以為用戶提供更多的選擇。
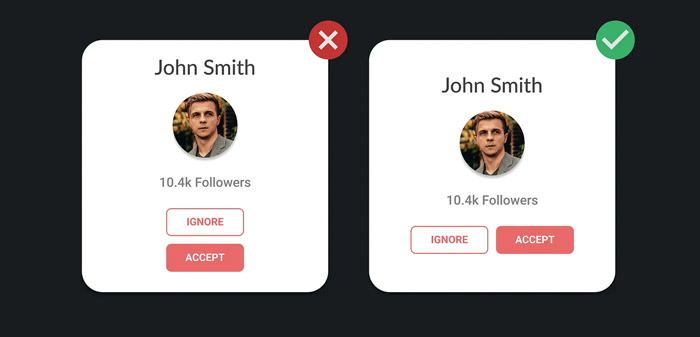
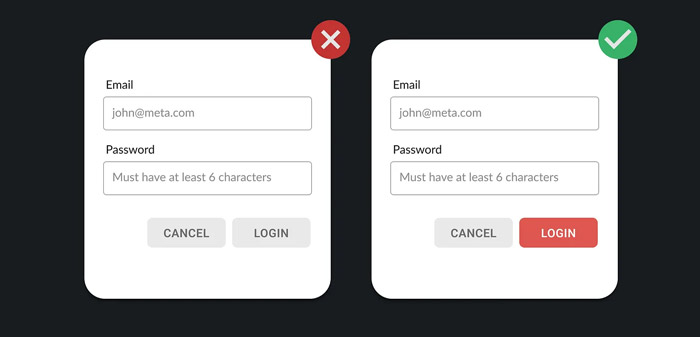
CTA按鈕設計原則5:讓主要操作按鈕在視覺上更突出

在同一屏幕中,通常會有多個CTA按鈕出現,確保主要操作的CTA按鈕通過以下方式,使其在視覺上更加突出,有助於讓用戶能迅速識別並點擊:
● 使用對比鮮明的顏色來區別主要CTA按鈕和其他次要CTA按鈕;
● 適當增加主要CTA按鈕的尺寸,使其與其他次要CTA按鈕及界面元素形成對比;
● 在主要CTA按鈕適當添加動畫效果,如鼠標懸停時的變色或放大效果,以吸引用戶的注意力。
CTA按鈕設計原則6:使用標準的按鈕設計和佈局
在設計CTA按鈕時,要盡量遵循標準的設計規範和佈局原則,有助於降低用戶的學習成本,提高用戶體驗。

標準的按鈕設計通常包括寬度適中的矩形形狀、明確的邊框和顏色對比、適當的字號和間距等,這些屬性可以讓用戶更容易識別和點擊按鈕。
此外,還要注意將CTA按鈕放置在用戶預期的位置,例如在表單頁面中,通常會將提交按鈕放在頁面底部或靠近輸入字段的位置,方便用戶更流暢地完成操作。
CTA按鈕設計原則7:不要在同一個按鈕中使用2個圖標
在CTA按鈕中添加圖標可以增強其可識別性和吸引力,但要避免在同一個按鈕中使用過多的圖標。因為在同一個按鈕中使用兩個或更多的圖標會讓用戶感到困惑,不知道這些圖標代表什麼意思,進而影響整個界面的用戶體驗。

此外,如果需要在CTA按鈕中添加圖標,請確保圖標與文本標籤的意義一致,且數量適中,方便用戶更加容易理解按鈕的作用,並提高點擊意願。
CTA按鈕是UI設計中的關鍵元素,它們不僅引導用戶完成轉換目標,還是衡量一個頁面成功与否的重要指標。通過遵循上述設計原則,你可以打造更具吸引力的CTA按鈕,從而提高用戶的點擊率和轉換率。
總之,一個好的CTA按鈕應該是簡潔明了的、突出的、易於識別的,且能與用戶的心理預期相匹配。只有這樣,才能讓用戶無法抗拒點擊的诱惑,從而實現業務目標。


.png)