近年玻璃態(Glassmorphism)作為一種新型的UI設計趨勢,憑着獨特的磨砂質感為UI設計帶來前所未有的層次感和深度感。從Apple到Windows,再到其它中小品牌,玻璃態視覺效果已經成為現代UI設計中不可或缺的一部分。
那麼,如何正確使用玻璃態UI設計風格?
什麼是玻璃態UI設計風格?

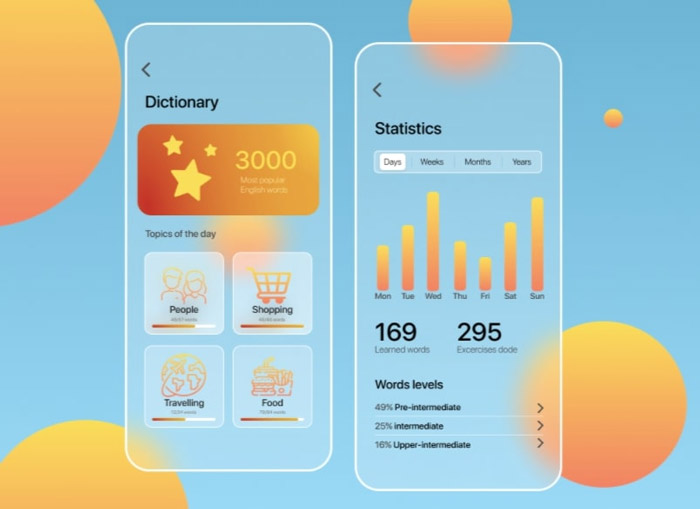
玻璃態(Glassmorphism),顧名思義是一種模擬磨砂玻璃質感的視覺設計風格。它通過調整元素的不透明度、應用背景模糊效果以及添加描邊與漸變等手段,創造出一種既透明又略帶模糊感的視覺效果,從而在前景與背景元素之間建立起清晰的層級關係。這種UI設計風格不僅提升了界面的美觀度,還增強了用户的沉浸感和交互體驗。
事實上,玻璃態的興起並非一蹴而就,其源頭可以追溯到2013年的iOS更新。當時,Apple在iOS系統中引入了具有磨砂玻璃效果的半透明界面元素,為後來的玻璃態設計風格埋下了伏筆。隨後,Windows在2017年推出的Fluent設計系統中,進一步將這一理念發揚光大,提出了亞克力材質(Acrylic Material)的概念,為玻璃態設計風格提供了更為豐富的實現手段。
到了2020年(即Apple發佈macOS Big Sur時),玻璃態設計風格正式成為UI設計領域的一股強勁潮流。
時至今日,玻璃態設計風格不再侷限於傳統的網頁設計和APP設計,還逐漸滲透到虛擬現實(VR)和混合現實(MR)等前沿領域。在VR或MR空間中,玻璃態元素通過為二維對象提供材質紋理,幫助用户保持3D體驗的真實感,進一步拓展了其應用場景。
玻璃態UI設計風格有哪些特點?

玻璃態設計風格之所以能夠受到廣泛歡迎,離不開其獨特的三個特徵:不透明度、背景模糊以及描邊與漸變。
不透明度:這是實現玻璃態外觀的基礎。通過調整元素內部顏色、圖案或漸變的不透明度,可以創造出不同程度的透明效。但需要注意的是,不透明度越高,元素背後的內容就越難被看到;反之,不透明度越低,則能清晰地看到背後的內容。
背景模糊:背景模糊是玻璃態設計的另一大特色。它使元素背後的物體呈現出模糊、失焦的外觀,從而增強了元素與背景之間的層次感。通過調整模糊度的大小,可以更好地控制背景元素的可見程度,以達到最佳的視覺效果。
描邊與漸變:描邊(邊框)和漸變是玻璃態設計中常用的輔助手段。它們可以進一步強調元素的空間深度,使界面看起來更加立體和豐富。特別是在單色或簡單背景上,描邊和漸變的效果尤為明顯。
如何正確使用玻璃態UI設計風格?

雖然玻璃態設計風格具有諸多優點,但如果不加以合理運用,也可能導致界面可視性與可用性下降。以下是一些實用的UI設計策略,幫助大家更好地運用玻璃態元素:
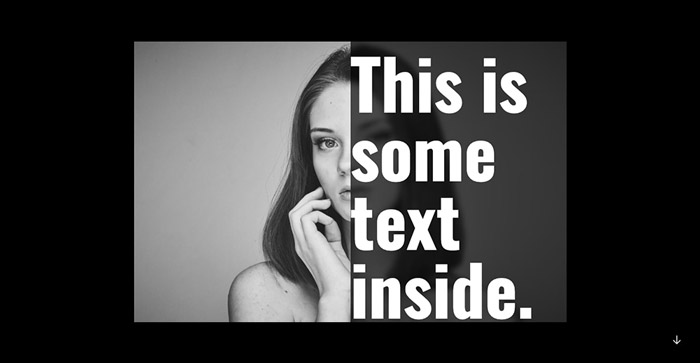
UI設計策略一:滿足對比度要求:
玻璃態組件的半透明特性使得文本元素可能覆蓋在多種顏色之上,從而影響可讀性。因此,在使用玻璃態UI設計風格時,必須確保文本和圖形元素滿足高對比度的要求。
這裏建議使用專業的對比度檢查工具(如Figma的Contrast插件)可以快速評估並調整設計元素的對比度,確保文本在不同背景下都能清晰可讀。
UI設計策略二:適度模糊背景
背景模糊是玻璃態設計的重要組成部分,但並非越模糊越好。在背景複雜的情況下(如視頻、攝影、動畫等),適度的模糊可以幫助用户專注於有意義的內容;但過度模糊則可能導致背景元素失去辨識度,影響用户體驗。
因此,我們需要根據實際情況調整模糊度的大小,以達到最佳的視覺效果。
UI設計策略三:考慮元素的多重背景
玻璃態元素可能出現在不同的上下層級中,如網站上的疊加層、網頁或APP的上下文菜單等。因此,在設計時需要考慮到元素可能出現的多種背景情況,並確保其在各種背景下都能保持良好的視覺效果和可讀性。
UI設計策略四:提供透明度調整選項
對於某些用户來説,過高的透明度或模糊度可能會影響其使用體驗。因此,如果條件允許的話,可以為用户提供控制對比度或透明度設置的選項。例如,iOS系統的輔助功能就允許用户根據自己的需求調整界面的對比度設置,從而提高了界面的可訪問性和用户體驗。
UI設計策略五:保持整體風格統一
玻璃態設計風格雖然獨特且吸引人,但也不能濫用。換言之,我們需要在保持整體風格統一的前提下,合理運用玻璃態元素來增強界面的層次感和美感。同時,還需要注意避免與其他設計風格產生衝突或混淆用户視線的情況發生。
總體來説,要正確運用玻璃態UI設計風格並非易事,這需要大家掌握其基本特徵的基礎上,結合實際情況進行靈活運用,同時一系列UI設計策略,才可以打造出既美觀又實用的玻璃態界面設計作品,為用户帶來更加現代而優雅的界面體驗。


.png)